


web3 NFT marketplace platform
TL;DR
Opal is a blockchain-based social media platform targeting Gen Z creators. It enables users to display, share, and sell NFTs while fostering a strong sense of community. As Opal was preparing for its closed Beta launch, I joined as an early-stage product design intern, tasked with establishing the branding and design for three core user flows: onboarding, marketplace, and home feed. These designs received positive feedback from our Beta testers.
Duration
4 months internship
Team
8 product designers, 2 founders
My Role
Responsive web design for 3 major features
Gen Z values sense of community more than other generations.

Gen Z values community because they can find a sense of belonging, and an open environment where they can freely express themselves and share their thoughts with like-minded people. When it comes to creative practices, Gen Z especially appreciate having a space to share their creations, tell the story behind them, or simply just to discuss them with others.
What is opal?
Gen Z values community because they can find a sense of belonging, and an open environment where they can freely express themselves and share their thoughts with like-minded people. When it comes to creative practices, Gen Z especially appreciate having a space to share their creations, tell the story behind them, or simply just to discuss them with others.

Where do we start?
When I joined Opal, there are only designs for the marketing website, site map and some lo-fi design. Me and other product designers have thus decided to take a step back to reconsider company goal and user goal, in order to determine the features we want to build.
Company & user goals
Company goals
Make blockchain more interactive and social
Create a free marketplace for average customer
Gamify blockchain experience so that it becomes more exciting
User goals
Hope to gain more viewing/sells of their art
Be able to buy /create /upload NFT
Get inspiration from the creators and be motivated to create their own artistic portfolio.



When we were defining the company’s business and user needs, we realized that they are connected. We thus try to find the common ground between the company and user goals.
Defining MVP for Beta
Based on the user and company goals we have identified, we discussed with the founders to nail down the features we want to prioritize for Beta. We finally decided on 16 features, and member each will collaborate with other to work on 4 features. I have underlined the features I was directly responsible for.
Landing Page
Home Page
Create an NFT
Settings
About
Marketplace
Create a post
Searching
Help Center
Wallet
Create a listing
Notifications
Onboarding
Profile
Checkout process
Messages
Exploring a new brand identity
Design Question
How might we create a branding that is accessible, engaging and unique, specially tailored for Gen Z audiences?

Opal Design Guidelines

Opal Design System
Core user flows walkthrough
Onboarding: how to get user hooked from onboarding?
First step: Bio
As the first step of onboarding, we ask users to upload a profile picture and add a brief description of themselves, so that others can get to know them a bit more. This is also the first step towards a social presence.


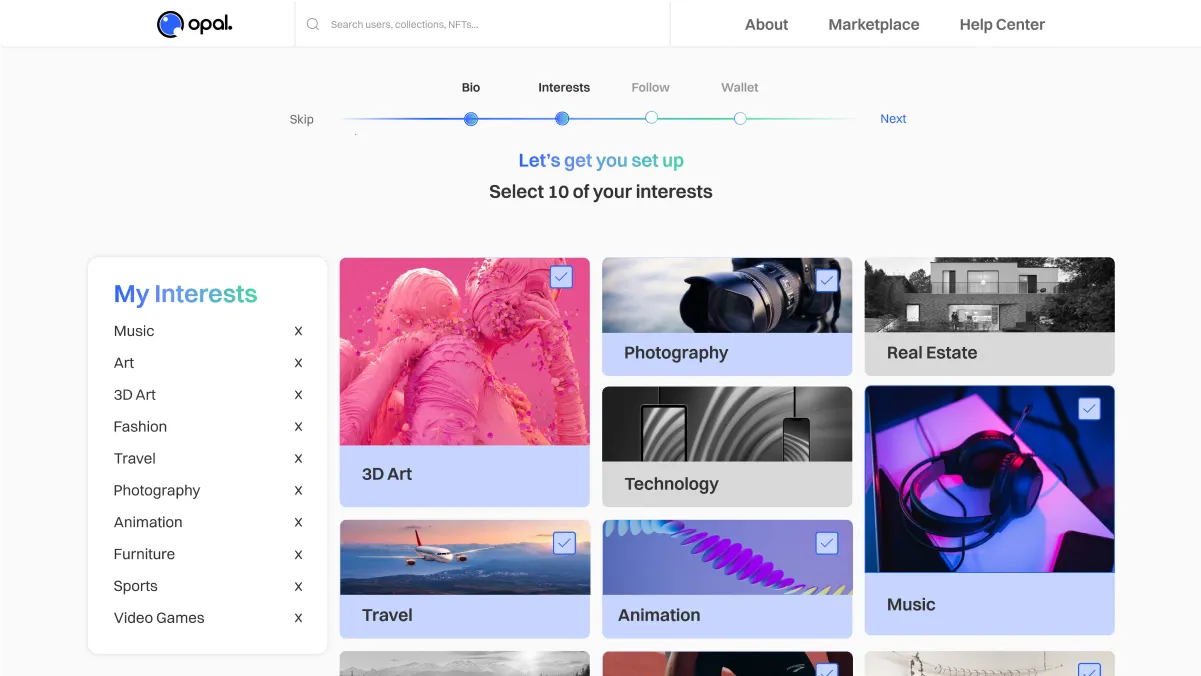
Second step: Interests
When user select their interests, we get to know them a bit better too. Hence we will be able to recommend customized content/ NFT tailored to their interests!
Third step: Follow
Immediately after last step, we recommend creators to follow based on users’ interest. We have also divided creators into “verified” and “ featured”, to offer users more options.


Fourth step: Wallet
We debated about whether to keep this step as part of onboarding, but ended up keeping it because it will make purchasing easier at marketplace. Of course, user can choose to skip this step too.
Welcome to Opal!
Time to pop a confetti! We want to show users we are thrilled that they completed the onboarding and are ready to start exploring. We wanted to keep onboarding short and sweet, but also show users we care.

Marketplace: How to create a seamless purchase experience?

Market Dashboard
For marketplace, we want to clearly display all the NFTS, while giving users the option to sort and filter. We have also added a special banner with different colors so user can easily identify which NFTs are on auction, on sale or sold.
Learning more about this NFT
The product detail page plays a crucial role in assisting users in gathering more information about this NFT, ultimately influencing their decision on whether to make a purchase. We have divided this page into various sections to aid users in quickly scanning through essential information, including product details, pricing, bidding history, and popularity.


Checkout process
When users decide to purchase from our platform, we want to ensure a smooth and efficient checkout process. We have taken extra care to address all the edge cases and error messages.
Congratulations, NFT owner
After user completed the purchase, they will be able see the collections in their gallery or share their purchases with their friends! Initially, the user flow only allowed for the purchase of one NFT, but we have since added a scroll view for multiple purchases.

Homefeed: How to make NFT social and exciting?

On the left, we can see some familiar social media patterns adapted for our platform. Users can post the NFTs they've created or own to invite bids.
.svg)
Of course, we want to empower users to share their thoughts or repost articles on any topic related to web 3.
.svg)
User also get updates from their friends/ the creators they follow about delightful new sales and purchases!
.svg)

Added some gamification here to motivate users to engage with the platforms. Users earn rewards with completing small tasks.

Quick option to go back to the top when you are too deep in the rabbit hole

This section is dynamic based on what’s trending on the platform. It could be a cryptocurrency, a NFT or any curated content.
Test & Validate
To validate our design, we conducted usability testing using high-fidelity prototypes to assess the ease of user navigation and task completion on the platform. We chose to use Useberry as our testing tool due to its straightforward setup process. During the Beta phase, we exclusively invited users who are members of college art clubs.

The testing interface of Useberry
UsABILITY Testing Process
25
Participants 🗣️
7
User flows tested 💻
4.2 / 5
Average Score received ✔️

Most received positive feedback:
- “The color and the branding feels so fresh”
- “Remind me of the familiar social media platform”
- “I feel motivated to explore and to create”

Feedback for improvement:
- “Could not locate certain features”
- “There’s no way to go back or know if a step is optional”
- "More explanation on how to purchace"
Iterating for better navigation
Since the flows I worked on mostly needed improvement in terms of navigation, that is what I focused on for the next phase of iteration.




.svg)
.svg)
